Not one to stay silent for too long, WordPress closed 2018 with a bang: the release of WordPress 5.0, AKA “Bebo.” Named after the pioneering Cuban jazz musician, Bebo Valdés, the newest version of WordPress signals the beginning of the platform’s move toward a more intuitive site-building experience that aims to revolutionize content editing. As to the how, it’s through the introduction of Gutenberg, WordPress 5.0’s brand new default block editor.
Gutenberg: The Latest (and Greatest?) Block Editor
Touted as the first step toward an exciting new future with a streamlined editing experience across your site, Gutenberg is a block editor that promises more flexibility with how your content is displayed. In line with this, the first of Gutenberg’s three planned phases was laid out with the release of WordPress 5.0 and focused on the post editing experience with the implementation of blocks. After 1, the upcoming Phases 2 and 3 will seek to expand beyond posting and allow editing and customization for the rest of the website.
With that in mind, let’s go back to what Gutenberg currently offers, namely a block-based editor that lets you insert any type of content—multimedia content will embed automatically—and rearrange it to your heart’s content. This maneuverability is possible because each piece of content has its own block that in no way affects the backend, meaning that blocks won’t stand in your way if you’re more of an HTML or CSS type of person.
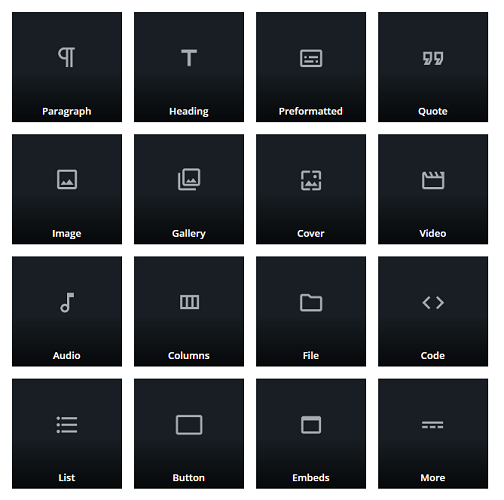
For a more streamlined experience that maintains a consistent look and feel, blocks are also reusable and many can even be converted from one type to another—something marketers will find very useful. To start getting acquainted with them, take a look at some of the blocks that are currently available:

In the marketing world, a place that is rampant with talks of switching out and updating content, the possibility of creating a new site and doing practically everything without the need to code seems like a godsend. For example, somewhat similar to what Wix can do, WordPress promises Gutenberg will “ultimately will help all users present their content in a way that is engaging, direct, and visual.” That is to say, instead of updating content in the backend, where you have to think of form styles and the like, you can write and edit content as you design the page. In fact, WordPress upholds that Gutenberg offers new opportunities for both users and developers that fall within three categories:
- Protect: As a more comfortable way for users to directly change content without affecting the overall structure, Gutenberg allows developers to control the output while preserving semantic markup.
- Compose: Gutenberg’s wide collection of APIs and interface components that give birth to blocks not only speed up work for developers, but also provide a consistent, usable and accessible interface for all users.
- Create: With block editing in tow, users can easily find and use blocks for any type of content they desire, meaning that developers can focus on “executing their vision” instead of “fussing with difficult APIs.”
This all sounds good for both users and developers, but is it true? As Gutenberg’s current (mid-January) two out of five stars rating dictates, it may very well not be… at least at the moment. For example, take a look at some of Gutenberg’s first impressions:
- No where[sic] near ready for prime time
- Not good.
- Maybe good for [the] user but not good for [the] Developer, [the] Designer, etc
- Not ready for public use
As you can see, a lot of people are not happy with Gutenberg, with the majority complaining that it’s not as much of an aid as WordPress claims it to be. Then again, as a newly released plugin, a fair share of bugs and issues are to be expected. Like clockwork, WordPress has also been releasing patch after patch in an effort to assuage their users and turn Gutenberg into what they envision it to be.
Bonus: Feel free to check Gutenberg out yourself and fully immerse yourself in all it—and you— can do.
No, Thank You. Can I Get the Classic Editor Back?
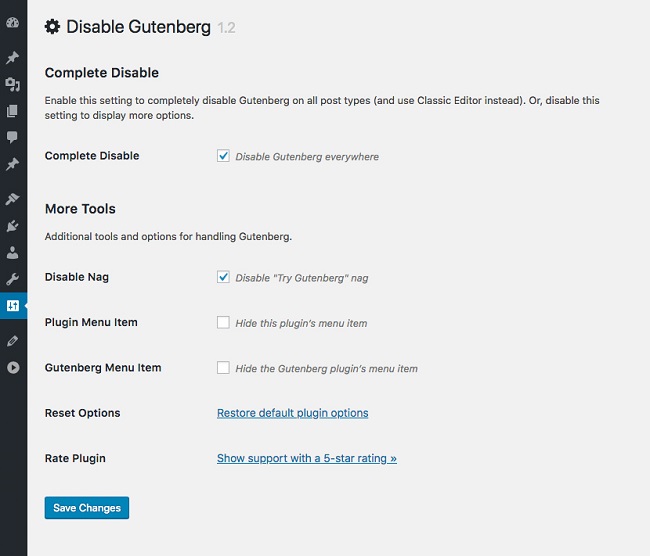
Even though Gutenberg is the new default editor in WordPress 5.0, you may find that it’s not for you. If that’s the case, no worries! Support for the more familiar Classic Editor and “Edit Post” screen is still available with a handy Disable Gutenberg plugin that will remain through 2021.

As part of this plugin, you can either disable Gutenberg completely, or selectively disable for posts, pages, roles, post types, and theme templates. For those who want to be fully in the know, here’s what you can do with it:
- Disable Gutenberg completely (all post types)
- Disable Gutenberg for any post type
- Disable Gutenberg for any user role
- Disable Gutenberg for any theme template
- Disable Gutenberg for any post/page IDs
- Disable Gutenberg admin notice (nag)
- Option to hide the plugin menu item
- Option to hide the Gutenberg plugin menu item (settings link)
- Adds “Classic Editor” link to each post on the Posts screen
- Adds item to the WP sidebar menu: “Add New (Classic)”
- Option to enable Custom Fields Meta Box for ACF
- Choose which editor to use for each post
- Whitelist any post title, slug, or ID
- Option to disables frontend Gutenberg stylesheet
Note: Keep in mind that Gutenberg is a new feature and patches are regularly coming out. With that in mind, if you use assistive technology and are experiencing issues with the block editor, WordPress recommends continuing with the Classic Editor.
Twenty Nineteen: The Newest Theme to Show Off Gutenberg’s Power

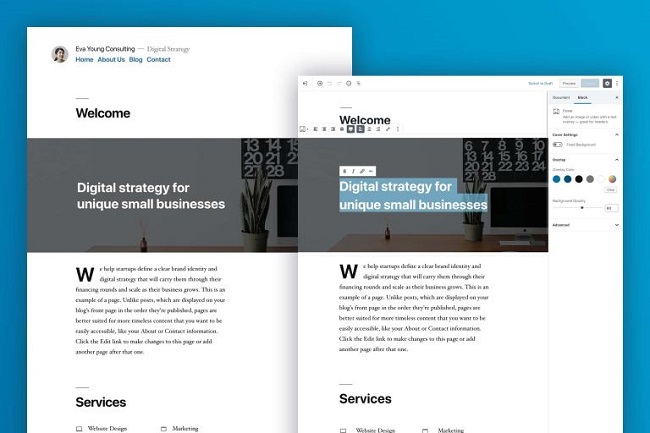
With the release of Gutenberg came Twenty Nineteen, WordPress 5.0’s new default theme that was designed specifically to show off all Gutenberg can do. For example, it features custom styles for all the default blocks that will display the very same way in your editor as they will on your live website. In other words, frontend and backend styles match so you’re always confident in your site’s appearance when you’re ready to publish.
Should I Upgrade to WordPress 5.0?
And now we arrive at the titular question. Should you make the update and adopt all the new features Bebo promises? On the on hand, Gutenberg, WordPress’ most touted new feature, appears to be falling short. On the other hand, you can always disable it and make use of everything else that comes with the update. Then again, you also have to consider plugin compatibility and the fact that many of WordPress’ over 54,000 plugins (as of mid-January, 2019) are not compatible with Bebo—yet—and that any custom plugins you use will have to be redesigned. Likewise, you also have to contend with the knowledge that you’ll have to wait a bit until a new generation of flexible themes that are ready to take advantage of everything Gutenberg has to offer are rolled out. On a positive note, many of the top WordPress theme shops have already made their themes compatible with WordPress 5.0 and Gutenberg.
The Requirements
If you’re considered everything and are ready for the update, take a breather before you get too excited, as there are a couple of requirements that need to be fulfilled before you can upgrade your site to its updated version. As WordPress recommends, your host should support:
- PHP version 7.3 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater.
- HTTPS support
Apart from what’s above, they recommend Apache or Nginx as the most robust and featureful server for running WordPress, but in reality, any server that supports PHP and MySQL will do.
So, Are You Making the Upgrade?
For now, it seems that most of what WordPress 5.0 has to offer comes in the form of Gutenberg. Sure, we may have also gotten some revamped security, but for the most part, features are what get us most excited for an upgrade. Unfortunately, based on the response of those who have already made the switch, it appears that the titular feature may be helpful for marketers and users, but not for those who deal with the backend, i.e. developers who create and customize sites.
If you do meet all the requirements for the update and are okay with the current limitations it has, make sure to make a backup of your website and all its files in case something goes wrong and you need to roll back to a previous version. Additionally, if possible, test 5.0 in a WordPress staging environment so you know for a fact that your website can handle everything that comes with the update.
And, as always, if you need any help updating your website to WordPress 5.0, feel free to get in touch and we’d be more than happy to help!





Tell us your thoughts in the comments