Update? What Update?
Unless you’ve been secluded in a desert island for the past couple of months, you’re aware that Google’s been hinting at another ranking signal update for mobile sites. Well, not really hinting as much as blatantly saying. Their announcement even had the exact date the update was to go into effect, so if you’re asking, “Update? What update?” neither I nor Google have any sympathy for you. Anyway, here’s what Google had to say:
“Starting today, pages where content is not easily accessible to a user on the transition from the mobile search results may not rank as high. As we said, this new signal is just one of hundreds of signals that are used in ranking and the intent of the search query is still a very strong signal, so a page may still rank highly if it has great, relevant content.”
The main takeaway is that the emphasis is on content and that this is just one of many ranking signals, so don’t stress yourself out too much if you have your other bases covered. We’ll go over content in a bit, but for now let’s focus on the backstory that led to this update.
The Road to Mobile Interstitial Penalties
Our story begins a little over two years ago, when Google announced that they were adding a “mobile-friendly” label to sites that passed their mobile-friendly test. A year later, Google announced that sites with app install interstitials that covered a significant amount of content would be deemed ‘mobile unfriendly’ and would be penalized. Our third flashback comes a year after, when Google announced that they were moving toward a mobile-first world with search indexing and you found yourself wondering how to deal with mobile-first indexing.

So, now that we have the backstory let’s connect the dots. This update broadens the previous checklist for interstitial penalties, and effectively removes the check for app install interstitials to avoid duplication in signals. This means that while the check isn’t there, you will still be penalized with lower rankings if you have those pesky app install interstitials. Something else you might notice is that the mobile friendly label you’re used to seeing isn’t there anymore. “Wait, does this mean that my website isn’t mobile friendly anymore? Why, Google, why?!” No, it just means that because over 85% of sites are mobile friendly there’s no real need for a label. Use tool made by Google to check and then double check that your site passes their mobile friendly test.
The Emphasis on Content

Again, the emphasis here is on content and how to make it more accessible to the user. Why do you visit a website? To see what’s there vis-à-vis content. And when is it not okay to use an interstitial? When you do any of the following and make content less accessible, as outlined by Google:
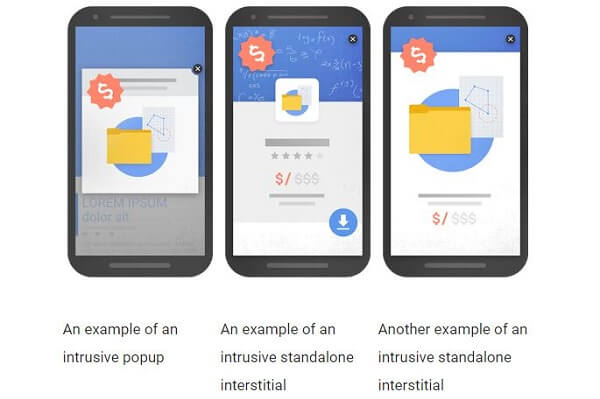
- Showing a popup that covers the main content, either immediately after the user navigates to a page from the search results, or while they are looking through the page.
- Displaying a standalone interstitial that the user has to dismiss before accessing the main content.
Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been in-lined underneath the fold.

Similarly, when is it okay to use an interstitial? When you use it for the following:
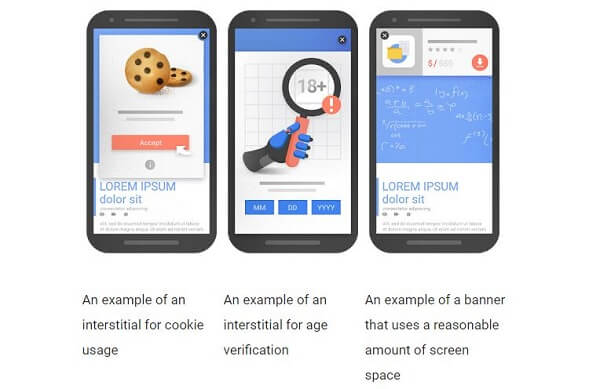
- Interstitials that appear to be in response to a legal obligation, such as for cookie usage or for age verification.
- Login dialogs on sites where content is not publicly indexable. For example, this would include private content such as email or unindexable content that is behind a paywall.
Banners that use a reasonable amount of screen space and are easily dismissible. For example, the app install banners provided by Safari and Chrome are examples of banners that use a reasonable amount of screen space.

What Does This Mean for Marketers?
What does this update mean for marketers? Does it mean that your mobile website SEO rankings will be affected? Yes, but only if you don’t follow Google’s new guidelines. Does it mean that all interstitials have to go? Nope, not at all. Some, like interstitials triggered by exit intent, are still okay to use. As John Mueller, Webmaster Trends Analyst at Google Switzerland, said in a recent Google Webmaster’s Hangout, “At the moment those wouldn’t count. What we’re looking for is really interstitials that show up on the interaction between the search click and going through the page and seeing the content. So that’s kind of the place we’re looking for those interstitials. What you do afterwards, like if someone clicks on stuff within your website or closes the tab or something like that then that’s kind of between you and the user.”
What Can You Do About It?
At this point you may be asking yourself how to avoid a Google pop up penalty. Actually, the penalties cover more than just pop ups, so let’s call it a Google interstitial penalty. As we covered earlier, Google wants to emphasize content and UX as a whole. You can do this by going to your friendly neighborhood digital agency and having them service all your needs, or you can opt to do it yourself and:
- Remove intrusive interstitials that block content
- Use interstitials that take up a ‘reasonable’ amount of space
- Make sure that content is readily available to all users as soon as they land on your page
- Make sure your pop ups serve a purpose (cookies, age verification, login, etc.)
- Check your site’s analytics to see if you have a high bounce rate attributable to pop ups
- Use programs that show you how users are interacting with your pop ups
As a quick recap, if you have a mobile site that employs a mobile interstitial Google will take notice and check that you’re following their rules. If you have a desktop site with an interstitial you’re in the clear. And most importantly, make sure there’s no barrier preventing users from reading your content!





Tell us your thoughts in the comments