For your website, SEO is something to pay particular attention to when trying to improve your SERPs. Cumulative layout shift or CLS as it’s known for short is one of the three metrics that make up your core web vitals. These metrics will score the user’s experience when it comes to loading up one of your web pages.
The metrics score is determined by how quickly the page of content loads, how quickly the webpage responds to a user’s input and how unstable it is when loading in any of the available browsers. So how does cumulative layout shift affect your SEO and your efforts in improving your SERPs?
In this article, you’ll learn all about Core Web Vitals in detail, what CLS is, and how to measure it on your website. You’ll also get the best tip on how to refine your website when you have a bad CLS score.
What are Core Web Vitals?
Core Web Vitals are made up of three metrics as explained in the intro of this article. These are made up of LCP, CLS and FID. Here’s a handy breakdown of what all three mean.
LCP – Largest Contentful Paint
This is the point at which the main content of the page has loaded. It’s a measurement that focuses on the render time of the largest image or text block located on the page. To put it simply, a large image, video content or excessive text could contribute to the page’s loading time. Too slow and you’re in trouble.
CLS – Cumulative Layout Shift
If you’ve been on a website and the entire content has suddenly shifted up or down, then this is what’s meant by a cumulative layout shift. It’s a user experience that you don’t want your users to have, especially as it can make it difficult to navigate on the page and off it.
FID – First Input Delay
When loading web pages into a browser, users will have the expectation that the visual element that appears like a button or image will be ready for interaction. So even if the page is still loading, the functionality will still be available to use.
When this doesn’t happen, it can be frustrating to users when something doesn’t respond properly on the page straight away.
First input delay can help understand your user’s frustration and what elements are delayed in the processing and how it renders.
How important is cumulative layout shift?
CLS is important to focus on because it all contributes to a seamless user experience. As mentioned above, the shifting of elements can mean certain functions don’t work or lead the user down the wrong path online. Minimizing this where possible is essential so that every user can engage with your content properly.
How to measure CLS for a website?
Measuring CLS can be done two ways, synthetically in a lab and on the field through real user monitoring. There are plenty of tools that you can use when it comes to synthetic measuring.
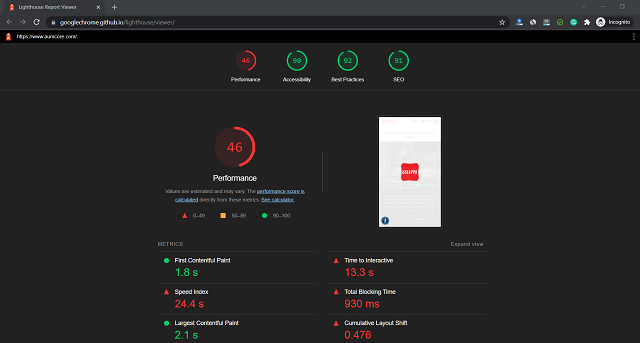
Google Lighthouse
Google Lighthouse is a popular platform for monitoring the performance of your website. The easy-to-use interface makes it simple to identify your CLS score.

WebPageTest
Another good tool for synthetic measuring is WebPageTest. This one is highly beneficial and provides all of the core web vitals that need addressing.
For field measuring, you can use the Chrome User Experience Report, which provides web vital reports that give some indication of how severe your CLS score is.
Impact of a poor CLS score
A poor CLS score can directly impact both the user’s experience and search engine ranking. When the features of your site aren’t loading quick enough or the page, in general, isn’t loading as fast as it should do, that can end up impacting your user’s interactions.
How it can impact user experience
User experience is also more important than most would think and even the slightest drop in performance can take a knock at how the user engages with your website. According to one study, 88% of online shoppers said they wouldn’t return to a website after a bad experience.
How it impacts search engine ranking
If your pages aren’t loading properly, then this can stop users from exploring your site. This can increase your bounce rate and your returning web visitors.

As a result, this all contributes towards your web page’s positioning on the search engines. A bad search engine ranking can stop you from getting more traffic to your site.
Tips to refine a website with a bad CLS score
Refining your website with a bad CLS score is something that will benefit your users and the performance of your site in general.
How do I improve my cumulative shift layout?
What affects cumulative layout shift? There are multiple reasons why it happens and some of these can include images that don’t have any dimensions.
Ads, embeds and iframes can also cause CLS if they don’t have dimensions too. Dynamically injected content can also cause shifting on the web page.
So how do I fix cumulative layout shift issues? Here are a few suggestions to get you started.
Improve font loading speed
Fonts are one of the biggest issues when it comes to improving a bad CLS score. With most websites having custom web fonts, it can mean that a shift happens between default browser fonts and those custom ones once they finally load.

A good suggestion is to preload your fonts in order to make them a higher priority when a page is rendering.
Add dimensions to embedded content
Most embeddable widgets don’t have accurate dimensions or dimensions at all. This can cause significant shifts that impact user experience. A good way to improve your CLS score in this regard is to predetermine the dimensions needed so that this can be applied as a fallback when loading a page.
Site loading speed
Site load speed is a common issue across many sites, especially for those wanting to improve their SERPs and domain authority in general. 53% of mobile site visitors will leave a page if it takes longer than three seconds. If your pages don’t load quickly and take more than a few seconds, then it’s important to optimize them.
Refine cumulative layout shift for your site to improve SEO
Monitoring CLS is a must when it comes to improving user experience and that all-important SEO. These were the important factors to consider when boosting your online presence and exceeding the expectations of your customers.





Tell us your thoughts in the comments