HTML5, an enhanced version of HTML4, is an XML based presentation programming language which helps categorize the page designing element through tags. It provides more flexibility to the web developers and designers. Combined with CSS3, HTML5 can work wonders in the web development area.
If we differentiate between HTML5 and HTML4, there are hardly any differences but currently HTML5 is not so popular. All we can say that in coming future it will become the voice of the developers.
Major differences between HTML5 & HTML4 are:
1. New descriptive set of markup tags can help developers to flag the useful content of the web page.
2. It enhances site UX and its Usability.
3. As HTML5 contains all the rich features for audio and video it is helpful for those sites which are rich in content. They have also introduced the canvas and video element is also very helpful.
4. It is an alternative solution for Flash and Silverlight.
5. Explains the importance of page segments to crawlers and hence helpful to understand the importance of the web page content.
6. Good for mobile apps and mobile website optimization to develop user friendly platforms.
7. Enables locating the geo location for the site users without disclosing the IP address to them.
8. It reduces the volume of code which is required to render a page and thereby it decreases page load time and increases ROI.
Following are the advantages which help developers to develop more user friendly websites in alignment with search engine crawlers.
How SEO can derive benefits from HTML5?
HTML5 has added new tags which explains page element more efficiently. Few newly added tags are mentioned below. An effective utilization of these tags will improve your search engine ranking.
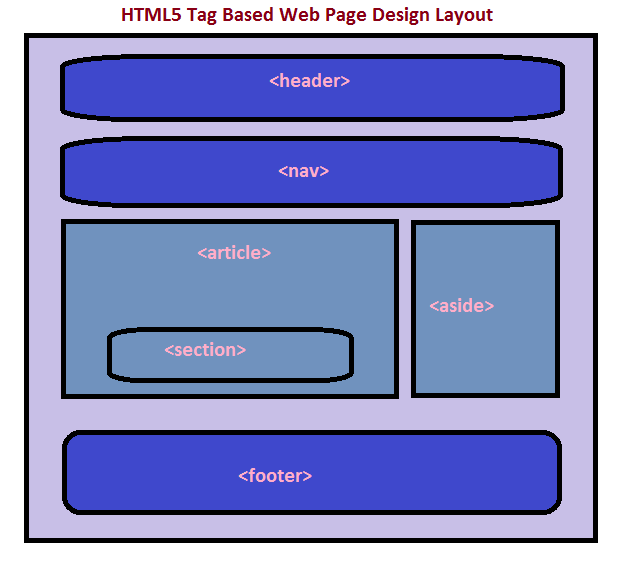
Tags for web page layout segregation
1. Article Tag – Search engines assign more weight to the text inside the Article tag as compared to the contents available on the other parts of the web page.
2. Aside Tag – Less important content or extra content can be placed under this tag
3. Figure Tag – To keep peripheral content with caption
4. Footer Tag – To keep footer content of the page
5. Header Tag – To mention header of the page
6. Nav Tag – The new nav (navigation) tag can be used to identify a collection of links to other pages of the website.
7. Section Tag – The new Section tag can be used to identify separate sections on a page and the advantage of Section tag is that each section can have its separate HTML heading to describe the section of the page.
Tags for DHTML, Ajax and General Web Application Dev
1. Canvas Tag – Place to draw dynamic graphics.
2. Command Tag – Denotes a command button that has information sent to the server or script.
3. Datagrid Tag – References dynamic data in a tree or tabular data form.
4. Datalist Tag – References a list of data in a page drop-down list.
5. Details Tag – Provides additional details of a page designing element, like pop-up help text.
6. Output Tag – References the output of a script or calculation.
7. Progress Tag – Represents a progress bar in the completion of a process of a web page.
Tags for Media Segregation:
1. Audio Tag – Helps denote an audio stream
2. Source Tag – Helps mention video or audio source files
3. Video Tag – Helps denote a video stream
This clarifies the function of each tag along with the reaction of search engine crawlers to the tagged content. Using this information one can place a website page content.
HTML5 is XML based presentation programming language which reduces the volume of code required to render a page thereby reducing page load time helping a website increase the overall site conversion rate.
Lately, more and more people have started adopting HTML5 in their web practices and it’s compatibility with major web browsers. Search engines start analyzing the whole data of such HTML5 based websites to create their future website ranking strategy but currently they are not much focused about it.
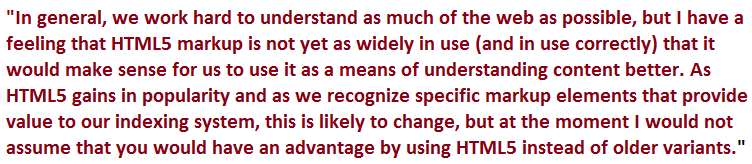
Googler John Mu reaction on the ranking strategy of such HTML5 based websites is-
To conclude, HTML5 should not be adopted in existing performing websites but in fresh projects to understand behavior of web browsers, users and search engines.






Tell us your thoughts in the comments