Speed plays an important role in website performance and can greatly affect Google’s SEO ranking as well as user’s interactions on a site. But thanks to the recent Google announcement in the Small Business sector, sites need struggle with this barrier no more. Google’s new tool is there to the rescue for speedy analysis of your desktop and mobile website design.
PageSpeed is Google’s answer to your crawling website woes. Whether you need to optimize speed in responsive web design or ensure mobile users are receiving data at the same rate desktop users are – this easy-to-use test is a great resource providing valuable information on ways to optimize any website for lightning fast performance.
Features of PageSpeed
PageSpeed (offered by Think with Google) is straightforward, user-friendly and best of all – free! Simply plug in the URL of the website needing to be tested, and PageSpeed generates immediate ratings for mobile and desktop versions, with the option for a full report on areas which can be improved on each. Here are some of the key features making this tool bookmark-worthy.
Simple User Experience
No programing experience required; simply enter your page URL and discover your results. The PageSpeed UX could not be easier to use. A status bar quickly climes as Google runs a series of tests, then seamlessly opens to a fresh page displaying the score as Good, Fair or Poor with a color-coded, 100 point scale for your convenient reference.
The categories tested:
• Mobile Friendliness
• Mobile Speed
• Desktop Speed
Scroll down to read the conversational response of PageSpeed making recommendations for website speed optimization including some stats regarding the importance of speed in that particular sector.
Desktop Vs. Mobile Speed
The balance no longer hangs on a thread – mobile has surpassed desktop internet usage in the U.S. If you haven’t already, it’s time to ensure you have an optimized mobile web design. But desktop isn’t out the door yet. In this era of transition, it is especially pertinent that websites run smoothly with multi-platform optimization with mobile now as the first “touch point” and desktop remaining a close second.
PageSpeed provides a score for each on a 100-point scale: 100 being good, 80 being fair, and 60 being poor. Receive a poor score, and PageSpeed might read something like this:
“Nearly half of all visitors will leave a mobile site if the pages don’t load within 3 seconds. It looks like your site is slow on mobile phones. Unfortunately, most people won’t wait very long before leaving a slow-loading site and tapping somewhere else.” – Google PageSpeed
If that’s not enough to get you jumping to the free report, we don’t know what is.

Free Report
So what might you find in said report? Here’s the checklists broken down for you, which you’ll receive a score based on “should fix”, “consider fixing”, or “looks good”.
Mobile Friendliness Check:
• Avoid plugins
• Configure the viewport
• Size content to viewport
• Size tap targets appropriately
• Use legible font sizes
• Avoid app install interstitials that hide content
Mobile and Desktop Speed Checks:
• Avoid landing page redirects
• Enable compression
• Leverage browser caching
• Minify CSS
• Minify JavaScript
• Minify HTML
• Optimize images
• Prioritize visible content
• Reduce server response time
• Eliminate render-blocking JavaScript and CSS in above-the-fold content
Also before you go crazy submitting every site you’ve ever visited for curiosity’s sake. Keep in mind: PageSpeed allows individuals to request a limit of 3 reports a day. So be reasonable. Manage several sites? – no problem, visit them again tomorrow.
The report takes up to 24 hours to be delivered to your inbox, so for the juicy details, you’ll have to wait. But the information provided is well worth the time, and the instant speed score gives some level of instant gratification.
Mobile Websites on The Horizon
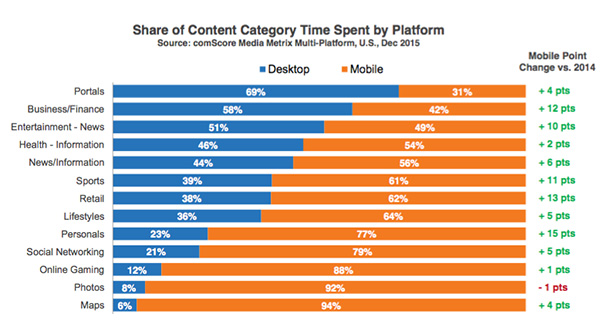
Google’s PageSpeed tool couldn’t have come at a better time. According to a report reviewed by Marketing Land, mobile media users now surpasses desktop internet usage in the U.S. with 65% of digital media time spent on mobile devices.
That number has been growing steadily since 2013. Various business categories rank differently. You can refer to the chart below to get an idea of the time spent by platform in some of the major categories on the web.

PageSpeed’s focus on mobile compatibility and speed confirm that Google has noticed the trend and are thankfully adapting their tool belt to help everyone keep with the times.
Though the technology landscape continues to evolve at an incredible rate – with the right tools and expert teams there’s no need to stay behind in the dark ages. So give it a try, test your website’s speed, and if there’s an area lacking in desktop or mobile website design – let us help you take care of that.
“Full speed ahead!“





Tell us your thoughts in the comments