As you can imagine, Google was the first to coin the term, “progressive web apps.” Actually, it was Alex Russell, a Google Chrome engineer, and Frances Berriman, a designer, who first used it in 2015 to describe apps that took advantage of new features supported by modern web browsers. But still, when it comes to progressive web apps Google definitely had a hand in shaping the progression. And like many things that Google says, the masses ate it up – and are now flooding the internet with headlines, “Progressive web apps: The mobile future?” and “5 Reasons Progressive Web Apps Are The Future Of Web Development.”
Are they an improvement to the mobile experience? Yes, without a doubt. Should your mobile application development switch from native apps to progressive web apps? Maybe, but keep on reading to get the full scoop.
Characteristics of a Progressive Web App

Think of this like a mini progressive web app tutorial covering what a progressive web app (PWA) really is. From the developers of Google, here’s their breakdown:
- Progressive: Works for every user, regardless of browser choice because it’s built with progressive enhancement as a core tenet.
- Responsive: Fits any form factor: desktop, mobile, tablet, or whatever is next.
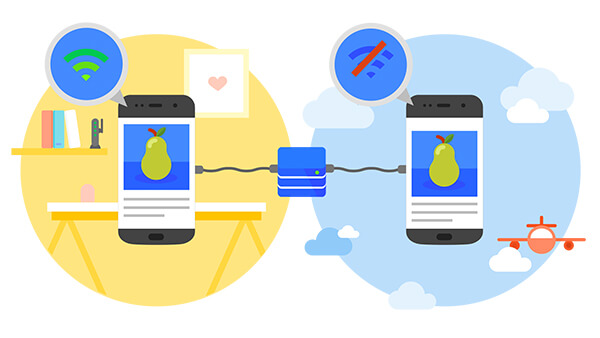
- Connectivity independent: Enhanced with service workers to work offline or on low-quality networks.
- App-like: Feels like an app to the user with app-style interactions and navigation because it’s built on the app shell model.
- Fresh: Always up-to-date thanks to the service worker update process.
- Safe: Served via HTTPS to prevent snooping and to ensure content hasn’t been tampered with.
- Discoverable: Is identifiable as an “application” thanks to W3C manifest and service worker registration scope, allowing search engines to find it.
- Re-engaging: Makes re-engagement easy through features like push notifications.
- Installable: Allows users to “keep” apps they find most useful on their home screen without the hassle of an app store.
- Linkable: Easily share via URL, does not require complex installation.
PWAs combine the best of web and mobile in a way that makes it seem like your website becomes an app. And as you progressively use it, it becomes faster and faster until you begin to question why you would ever use anything but. For starters, PWAs have two parts: an app shell and service workers.
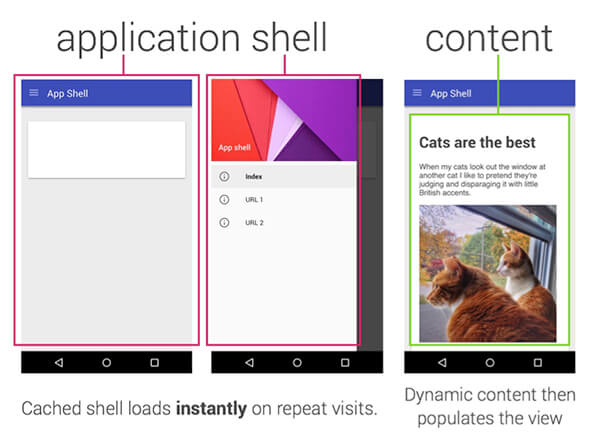
App Shell

So, what exactly is an app shell? Google defines it as “the minimal HTML, CSS, and JavaScript that is required to power the user interface of a progressive web app.” More specifically, it’s what keeps the app’s user interface and content separated. The app shell loads the site and then the service workers, which we’ll cover shortly, fetch the data — synergism at its best. To get a better picture, a PWA is like a site built with web technology inside of an app shell that makes it engaging and feel like an app. And when you run it offline, the app shell loads instantly with data that was previously fetched by service workers. Confusing? Don’t worry, you’ll get it soon.
Service Workers

A service worker is written in JavaScript, and what allows you to use APWs offline. They’re like proxies that run in the background and act as intermediaries between your site and browser. I like to think of them as something akin to little fairies who live inside my phone and fetch data for me to use later. They can sync in the background and update when a user isn’t using the page, deliver push notifications, handle geo-location or other device hardware-querying data, and basically pre-fetch data for offline use. In other words, they provide the technical backbone for offline experiences, background sync and push notifications.
Why Progressive Web Apps?
This isn’t going to be a progressive web apps vs native apps section because the two don’t necessarily compete. In some regards they do, but for the most part they don’t. So don’t go spending your whole budget on a PWA when a regular site or app will do you just fine. A PWA is for you if you have interactive or time-sensitive content that regularly updates or utilize push notifications. Some examples are a news site, a financial site with stock-tickers, a weather tracking site and a social site that has regular posts — basically anything in which you expect users to make frequent visits. If your site does fit this criteria, consider dipping into your custom web development budget and progressing your web application (pun intended).
Progressive Web Apps iOS
A lot of people have the misconception that PWAs don’t work on iOS. They actually do, iOS just doesn’t support every facet of a PWA. The reality is that we’re still in its early stages, and Apple isn’t one to let a good opportunity go to waste. Moreover, data shows that PWAs for iOS are quite beneficial. AliExpress, an online retailer, has seen an 82% increase in iOS conversions after moving to PWA, and The Washington Post has seen a near 5x increase in user engagement with minimal differences between iOS and Android devices.
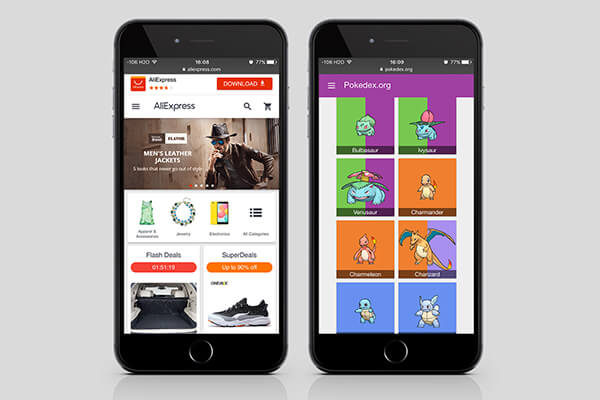
Progressive Web App Examples

Now that you have a good understanding of what a PWA is, you’re probably wondering what they look like and who’s making use of them (for optimal experience, open the links on a mobile device). You have your general email PWA for those who read on the go, shopping PWA for those who can’t wait to be in front of a computer to shop, financial PWA for those who don’t want to miss the latest news, Pokedex PWA for those who want to read up on their favorite Pokemon before loading up Pokemon Go, and even that darn Flappy Bird you thought died out years ago. These are some of the many progressive web apps out there, and if your interest is peaked check out this page for more examples.
Concluding Remarks
To round up this discussion, we should make a few things clear and cover a baseline checklist of what a PWA entails. First, progressive web apps are not the same as pinning a mobile site to your homescreen, the technology behind them is still improving, and they don’t need to be installed right away — that can happen on later uses.
As for the checklist:
- The site is served over HTTPS
- Pages are responsive on tablets and mobile devices
- The start URL loads while offline
- Metadata is provided for ‘Add to Homescreen’ option
- The first load is fast, even over 3G
- The site works cross-browser
- Page transitions don’t feel like they block the network
- Each page has a URL
For more checklists that cover the different aspects of a PWA like indexability, social, UX, performance, caching and push notifications, visit this site.





Tell us your thoughts in the comments